WooCommerce : mettre en avant des coups de coeur
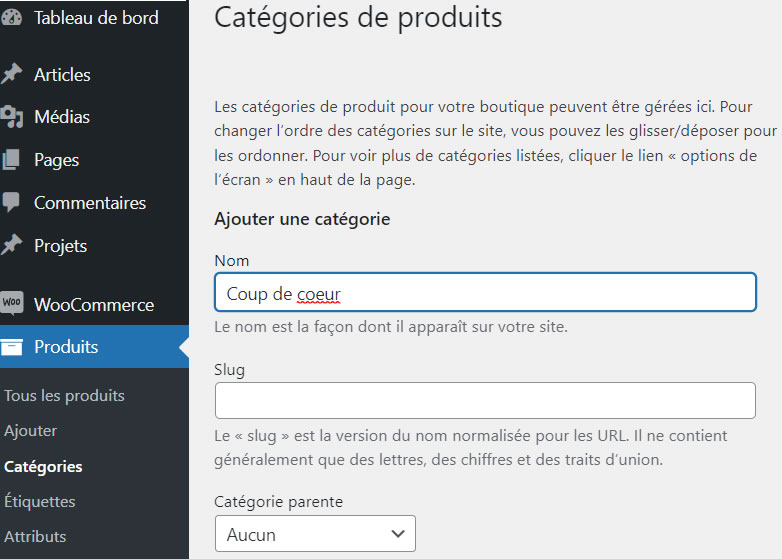
Créer une catégorie de Produits
Pour identifier vos produits « Coup de coeur », vous allez créer une catégorie que vous associerez à ces produits.
Afficher un badge « Coup de coeur » sur l’image de votre produit
De la même façon qu’il y a un badge « PROMO » lorsque vous renseignez le champ Tarif promo, nous allons afficher un badge « Coup de coeur » lorsque le produit appartient à la catégorie « Coup de coeur ».
Pour ce faire, nous allons modifier le fichier de Woocommerce que vous trouverez ici : plugins/woocommerce/templates/loop/price.php et que vous réécrirez ici : yourtheme/woocommerce/loop/price.php
Code source à ajouter en fin de fichier :
<?php
$categ = $product->get_categories();
if (strpos($categ, »Coup »)>0)
echo « <span class=’cdc’>Coup de <i class=’_mi dashicons dashicons-heart’ aria-hidden=’true’ style=’font-size:1.8em; line-height: inherit;’></i></span> »;
?>
Code CSS :
.woocommerce-page ul.products li.product .cdc, .woocommerce ul.products li.product .cdc {
position:absolute;
right: 0px!important; top:0px!important; left: auto!important;
margin: 0!important; padding:5px 10px;
background:#F5E3D5 !important; border:#000000 1px solid;
color:#333333; font-weight:bold;
}
NB : On remplace « coeur » par une icône.
Les dashicons sont utilisés par WordPress pour le tableau de bord.