Elementor ou DIVI Builder ?
Quel constructeur de page choisir pour WordPress ?
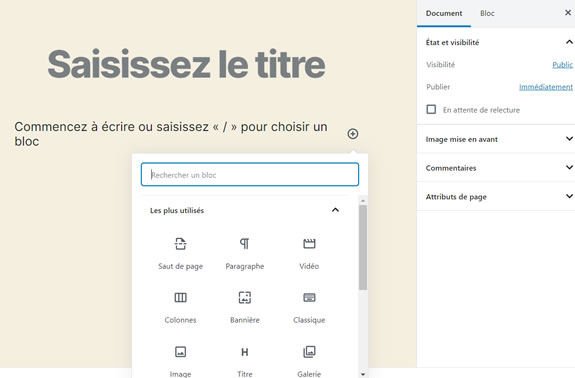
Depuis la version 5 de WordPress, le célèbre CMS propose un nouvel éditeur de contenu, appelé Gutemberg.
Basé sur la manipulation de blocs (image, galerie, vidéo, bouton…), l’éditeur par défaut de WP se rapproche d’un builder classique. Cependant, il a du retard sur les constructeurs de page riches et performants du type Elementor ou DIVI builder.
Pour ne plus être gêné par ce nouvel éditeur, on peut même être amené à installer le plugin Classic Editor.
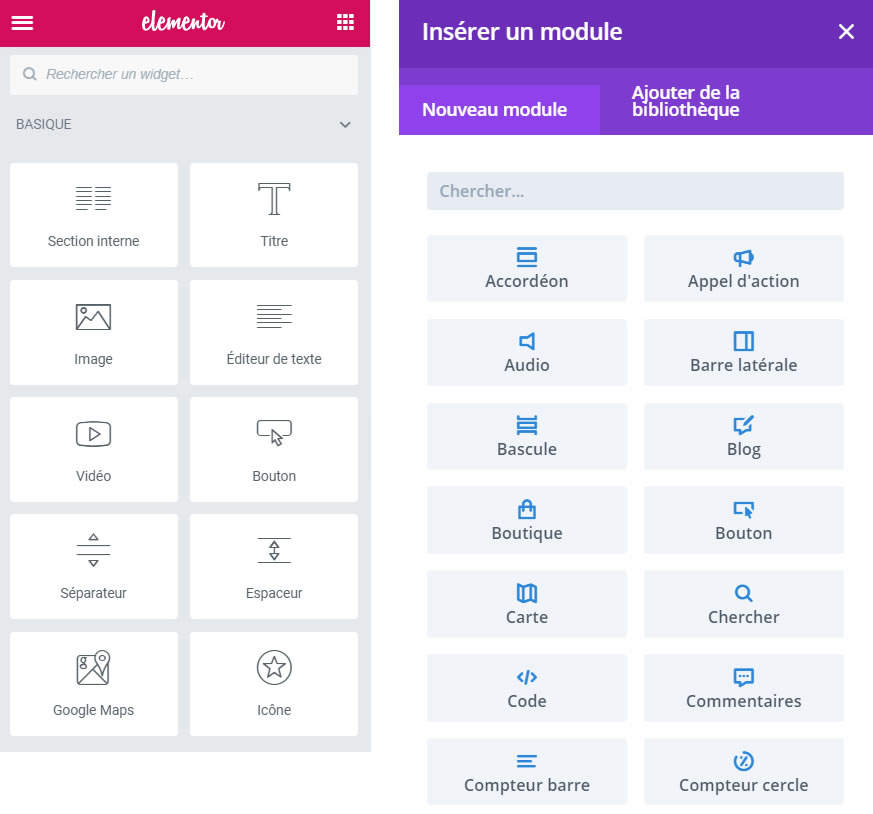
Richesse de l’offre en matière de blocs : comparons les modules de DIVI avec les widgets d’Elementor
Elementor propose des widgets que l’on ne retrouve pas chez DIVI :
- Titre animé
- Boîte à bascule
- Lottie : animations à intégrer dans vos pages. Voir LottieFiles
On peut même compléter cette offre avec Extras for Elementor :
- Hotspots : petites puces à placer sur une image qui affichent un texte au survol de la souris. Application : identifier des personnes sur une photo.
- Timeline : Echelle de temps. Pour présenter l’historique d’une société par exemple.
Autre avantage d’Elementor, on peut ajouter des widgets de WordPress qui deviennent accessibles depuis l’éditeur de page.
Ergonomie et convivialité
Ne tournons pas autour du pot, je préfère DIVI à Elementor et vous allez comprendre ici pourquoi.
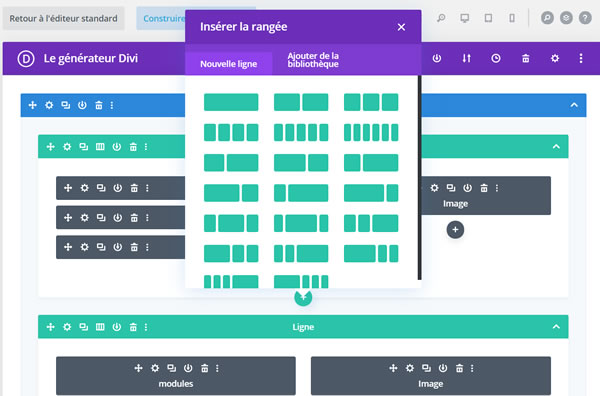
Gérer la structure de la page :
Avec DIVI, on peut très facilement ajouter une rangée, choisir sa structure parmi celles disponibles (20 normales + 9 spéciales), modifier le nombre de colonnes.
Avec Elementor, ça se révèle beaucoup moins intuitif, plus difficile et avec des possibilités réduites.
Avec DIVI, j’ai le choix entre 2 modes d’affichage pour modifier une page : wysiwyg et un éditeur par bloc que personnellement je préfère.
Attention, avec l’éditeur wysiwyg de ne pas générer une usine à gaz avec des marges négatives, des hauteurs fixes… La responsivité de votre page pourrait en prendre un coup !
Chez DIVI, la personnalisation des modules est + complète et surtout + intuitive : avec Elementor, j’ai été content lorsque j’ai trouvé le menu contextuel en cliquant sur le bouton droit (sic).
Mais bon, à chacun son UX (expérience utilisateur) !
A noter que devoir à chaque fois « entrer » et « sortir » d’Elementor lors de l’édition d’une page se révèle vite un peu pénible. Mais c’est peut-être le prix à payer pour ne pas avoir, comme avec DIVI, du code spécifique dans la page lorsqu’on désactive le builder.
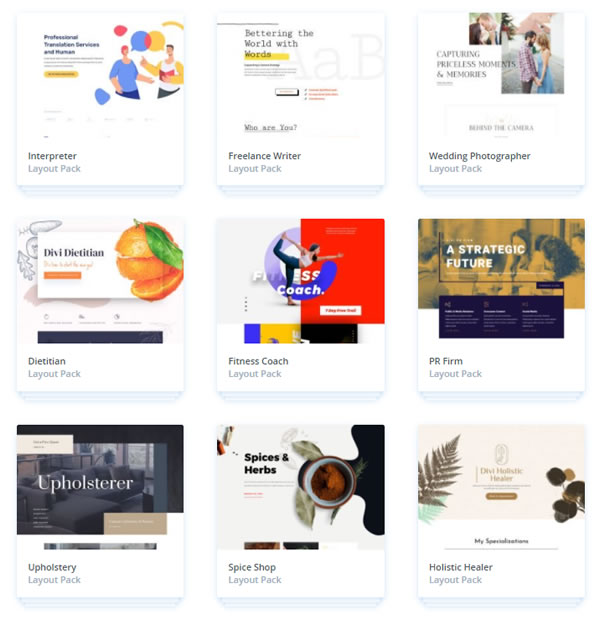
Layout de DIVI et modèles d’Elementor
A ce jour (14/08/20), DIVI propose 176 modèles de sites web ou layouts contre une cinquantaine pour Elementor.
A noter qu’Elementor propose également des blocs « tout faits ».
En conclusion, il faut souligner que DIVI est en constante évolution : il y a des nouveautés et des améliorations chaque semaine.
Avec un tel dynamisme, il devrait s’imposer comme l’environnement standard incontournable pour WordPress.
Elementor commence déjà à paraître un peu vieillot !